Ulubieniec start-upów i gigantów
React.js z bliska
Czyli o tym, jak rozwiązanie projektowane dla Facebooka stało się jednym z najpopularniejszych na świecie.
React powstał w 2011 roku z inicjatywy pracownika Facebooka – Jordana Walke. Celem dewelopera było stworzenie biblioteki JS, która maksymalnie uprości proces tworzenia interfejsu i zapewni użytkownikom aplikacji najwyższy komfort.
Innowacyjne rozwiązanie front-endowe, które zaprojektował Walke, miało pierwotnie służyć jedynie Facebookowi. W 2013 roku React został jednak udostępniony społeczności w modelu open source i od tamtego czasu zyskał ogromną popularność na całym świecie. Doceniają go rozwijające się startupy oraz najbardziej rozpoznawalne i znaczące marki, m.in. Instagram, Netflix czy Uber.
Co sprawia, że React.js cieszy się tak dużym – i stale rosnącym – uznaniem? Technologia ma cały szereg zalet, które pozwalają biznesom się rozpędzać. Jest stabilna, bezpieczna i skalowalna. Pozwala tworzyć doskonałe – zarówno proste, jak i złożone – interfejsy oraz komponenty UI do ponownego użytku. Zapewnia najlepsze doświadczenia użytkownikom aplikacji webowych i mobilnych.
W kilku punktach
React.js to:

Dojrzała biblioteka JS z zaangażowaną społecznością – React został przetestowany w boju przez największych graczy – jak Facebook czy Instagram – i zyskał ich zaufanie. Zgromadził przy tym dużą społeczność, która zapewnia wsparcie w rozwiązywaniu problemów.

Jednokierunkowy przepływ danych – dzięki niemu aplikacje są mniej podatne na błędy, a debugging czy testowanie kodu przebiegają sprawnie. Dodatkowo, dzięki czytelnym powiązaniom pomiędzy poszczególnymi elementami interfejsu, aplikacje są wyjątkowo wydajne.

Virtual DOM – React tworzy i przechowuje wirtualną kopię drzewa HTML, dzięki czemu nie musi ładować go za każdym razem, gdy wprowadzane są zmiany w aplikacji. Sprzyja to wydajności – nawet w najbardziej skomplikowanych projektach – a także umożliwia przeładowywanie interfejsu w czasie rzeczywistym.

Komponenty do ponownego użycia – komponenty UI stworzone w React mogą być wielokrotnie używane, co znacznie ułatwia i przyspiesza pracę nad projektem.

Wsparcie dla SEO – aplikacje webowe stworzone w React.js wyróżniają się lekkością i szybkim renderowaniem, co przekłada się na krótki czas ładowania strony – czynnik wysoko ceniony przez algorytm Google i niezwykle ważny dla pozycjonowania.

Oszczędność czasu – rozwiązania React zwiększają efektywność deweloperów i znacznie skracają czas ich pracy. Dzięki temu Twój produkt, nawet jeżeli jest mocno skomplikowany, może trafić na rynek szybciej.
Szybko i niezawodnie
Tandemite x React.js
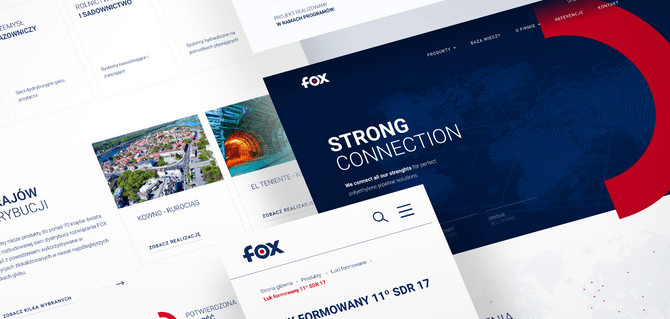
Tandemite od ponad 19 lat specjalizuje się w rozpędzaniu biznesu. Wspieramy naszych klientów, wybierając sprawdzoną technologię i dostarczając im najlepsze rozwiązania cyfrowe. Jesteśmy przekonani, że takie podejście zapewnia im konkurencyjną przewagę nad peletonem konkurencji.
Na wyrywki znamy problemy i trudności, z którymi mierzą się przedsiębiorcy. Wyraźnie dostrzegamy kierunek, w którym podąża współczesny rynek. Uważnie obserwujemy zmiany i zachowujemy odpowiednią perspektywę. Dzięki temu możemy oferować naszym klientom najbardziej adekwatne i przyszłościowe rozwiązania.
Z biblioteki React.js korzystamy tworząc aplikacje webowe i mobilne – o średnim lub wysokim stopniu skomplikowania, z wydajnym i reaktywnym interfejsem użytkownika. Nasi klienci doceniają React za szybkie i niezawodne rozwiązania, które pozwalają sprawnie wprowadzać MVP na rynek – bez żadnych kompromisów w zakresie estetyki czy UX.
doświadczenie
Tandemite w liczbach
Liczymy się z faktami.
17
lat Tandemite
30
specjalistów
< 100
milionów odwiedzin na stronach, które stworzyliśmy

Budujemy zespół
Czy React.js sprawdzi się w Twoim biznesie?
Sprawdź, czy React.js jest właściwą odpowiedzią na Twoje potrzeby.
Postaw na aplikacje tworzone z React.js, jeżeli:
01
Chcesz niezawodnej technologii oraz sprawnego, iteracyjnego procesu, dzięki którym zapewnisz swoim klientom najlepsze doświadczenia cyfrowe.
02
Twój biznes wymaga stworzenia złożonej aplikacji z reaktywnymi interfejsami użytkownika lub statycznej strony www z dynamicznym contentem.
03
Potrzebujesz łatwo skalowanej aplikacji, która będzie rozwijać się razem z Twoim biznesem i jego potrzebami.
Najlepszy dla najlepszych
React.js w praktyce
Biblioteka, której zaufały największe biznesy świata.
W ciągu ostatniej dekady React stał się jedną z najpopularniejszych bibliotek front-endowych na świecie, a zainteresowanie nim ciągle wzrasta. Według danych zebranych przez State of JS* (Front-end Frameworks and Libraries), aż 80% ankietowanych użytkowników chce ponownie skorzystać z React przy realizacji kolejnych projektów. To najlepszy wynik spośród 10 frameworków i bibliotek, które uwzględniono w badaniu.
Na uwagę zasługuje również wysoki poziom zadowolenia z React. Aż 84% osób ankietowanych przez State of JS deklaruje, że jest usatysfakcjonowana pracą z tą biblioteką. Badania przeprowadzone przez Stack Overflow*(Developer Survey 2022) wskazują, że piąty rok z rzędu React pozostaje technologią, z którą chce pracować największa liczba ankietowanych osób.
Wśród firm, które zaufały React.js, znalazły się m.in.: Netflix, Facebook, Dropbox, UberEats, Atlassian, AirBnB, The New York Times, Pinterest.
80 %
które miały kontakt z React, chce użyć go ponownie
84 %
osób jest usatysfakcjonowana pracą z React
Gdy ciągle chcesz więcej
Powiązane technologie
Każda z popularnych technologii frontowych oferuje nieco inne korzyści. Mając to na uwadze, możemy dopasować optymalne rozwiązanie do projektów naszych klientów. Na React.js stawiamy przede wszystkim wtedy, gdy tworzymy dynamiczne interfejsy użytkownika, a priorytetem naszego klienta jest szybkość i wydajność.
Powiązane technologie, z którymi pracujemy? Oto kilka spośród nich.






















Maciej Pałubicki CEO Tandemite