Etap 1: z kim na tandem?
GIVT – nowy sposób na odszkodowanie od linii lotniczych
GIVT to polski start-up, który ułatwia klientom linii lotniczych uzyskanie odszkodowania za opóźnione lub odwołane loty. Celem naszej współpracy było stworzenie nowego systemu do obsługi tego typu zgłoszeń – nowocześniejszego, bardziej funkcjonalnego oraz dającego więcej możliwości niż system, z którego dotychczas korzystali użytkownicy GIVT.

Ogromny zasięg
Dzięki temu, że wdrożyliśmy nową platformę, firma GIVT, która prowadziła ekspansję na 30 europejskich rynkach, w krótkim czasie zwiększyła konwersję o 26%.

Szerokie uznanie
W 2018 roku GIVT otrzymał 11-milionowy grant z Narodowego Centrum Badań i Rozwoju, na stworzenie systemu prognozowania i scoringu lotów. Stworzona przez nas platforma spotkała się z jeszcze większym uznaniem zarówno klientów, jak i ekspertów na rynku.

Tysiące klientów
Z usług GIVT skorzystało dotychczas kilkadziesiąt tysięcy osób.

Etap 2: dokąd?
Wyzwanie projektowe
Przedstawiciele GIVT zgłosili się do nas z konkretną wizją – firma planowała stworzyć nową, zaawansowaną, unowocześnioną wersję istniejącej platformy do obsługi klientów linii lotniczych. Jednym z jej elementów był system dochodzenia odszkodowań za opóźnione i odwołane loty oraz za odmowę wejścia na pokład.
Nasz zespół był odpowiedzialny za projektowanie UX/UI oraz oprogramowanie front-endu platformy, przy pomocy której klienci mogą ubiegać się o odszkodowania.
Największe wyzwanie, z jakim się zmierzyliśmy, było związane z dużą ilością wyjątków – wynikających m.in. z przepisów obowiązujących w różnych liniach lotniczych – oraz formularzy, które musiały zostać uwzględnione w projekcie. Proces UX/UI był z tego powodu wyjątkowo złożony i wymagający.
Etap 3: w ruchu
Proces
Nasz zespół, realizując projekt platformy dla GIVT, pracował dwutorowo.
Po pierwsze, zajęliśmy się projektowaniem UX. Poznaliśmy produkt, który ma zostać wprowadzony na rynek, określiliśmy jego grupę docelową i opisaliśmy wszystkie elementy, jakie składają się na user flow. Przygotowaliśmy projekt interfejsów użytkownika dla serwisu GIVT.
Po drugie, nasi developerzy stworzyli oprogramowanie front-endu, korzystając z Vue.js. Framework, który wybraliśmy wraz z klientem do tego projektu, zapewnił wyjątkowo szybkie wczytywanie się platformy, co zaowocowało jeszcze lepszymi doświadczeniami użytkowników.
W trakcie pracy wielokrotnie testowaliśmy skuteczność naszych rozwiązań i wprowadzaliśmy usprawnienia wszędzie tam, gdzie pojawiła się taka potrzeba.
Szczegóły wdrożenia
Podczas realizacji projektu dla GIVT wykonaliśmy:
- Analitykę biznesową
- Analitykę internetową
- Audyty technologiczne i UX
- Opiekę nad serwisami
- Oprogramowanie i wdrożenie
- Projektowanie funkcjonalne
- Projektowanie graficzne
- Vue.js
- Wsparcie techniczne
Etap 4: meta
Rozwiązanie
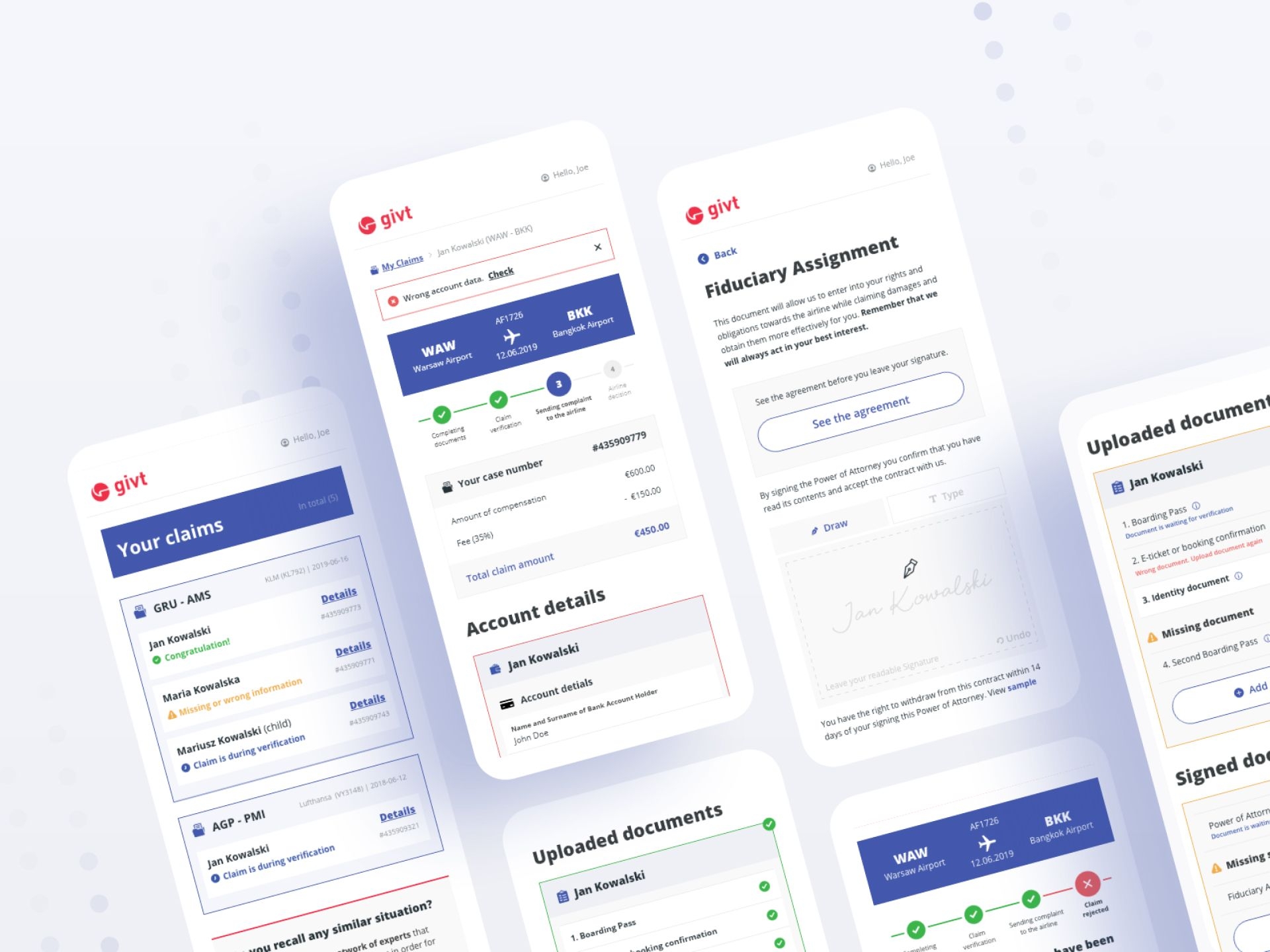
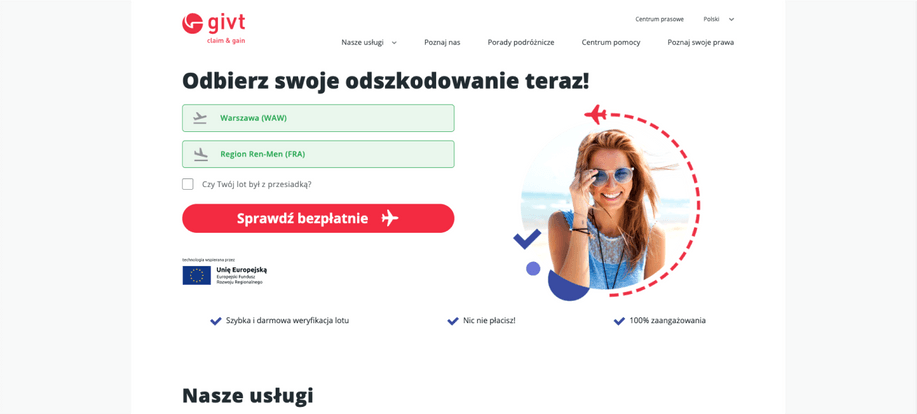
Dla GIVT zaprojektowaliśmy i wdrożyliśmy złożoną platformę do obsługi zgłoszeń pasażerów linii lotniczych, którzy ubiegają się o odszkodowanie. Serwis został udostępniony w kilku wersjach językowych, z możliwością rozbudowy o kolejne.
Platforma GIVT została zaprojektowana zgodnie z filozofią mobile first, dzięki czemu zapewniła najlepsze doświadczenia klientom korzystającym z wersji desktopowej oraz z urządzeń mobilnych – smartfonów i tabletów.
Realizacja
Prosta droga do odszkodowania
Głównym założeniem było stworzenie efektywnego systemu wgrywania dokumentów i danych oraz przyciągnięcie użytkownika.

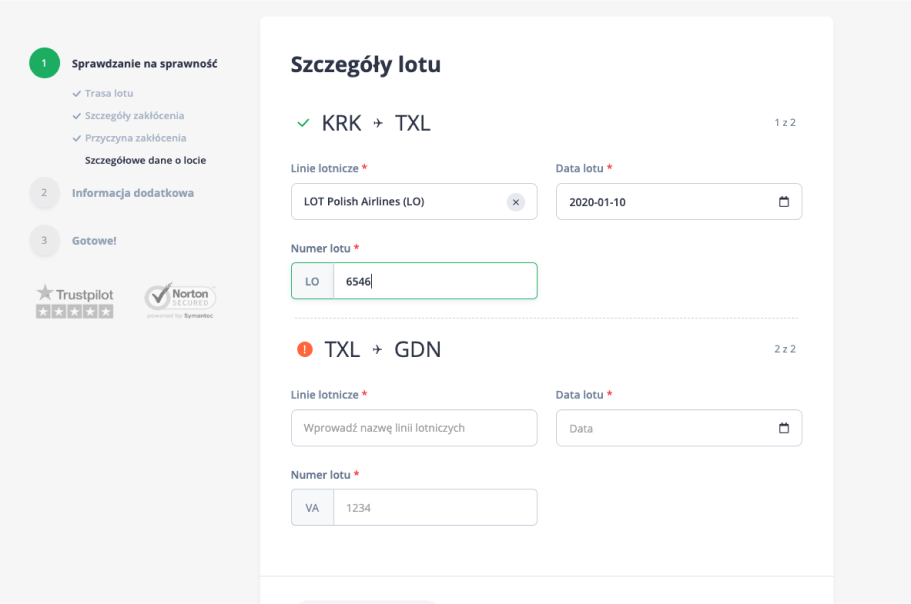
Proces reklamacji
Użytkownik wprowadzając dane cały czas widzi na jakim etapie procesu się znajduje oraz co zostało jeszcze do uzupełnienia.

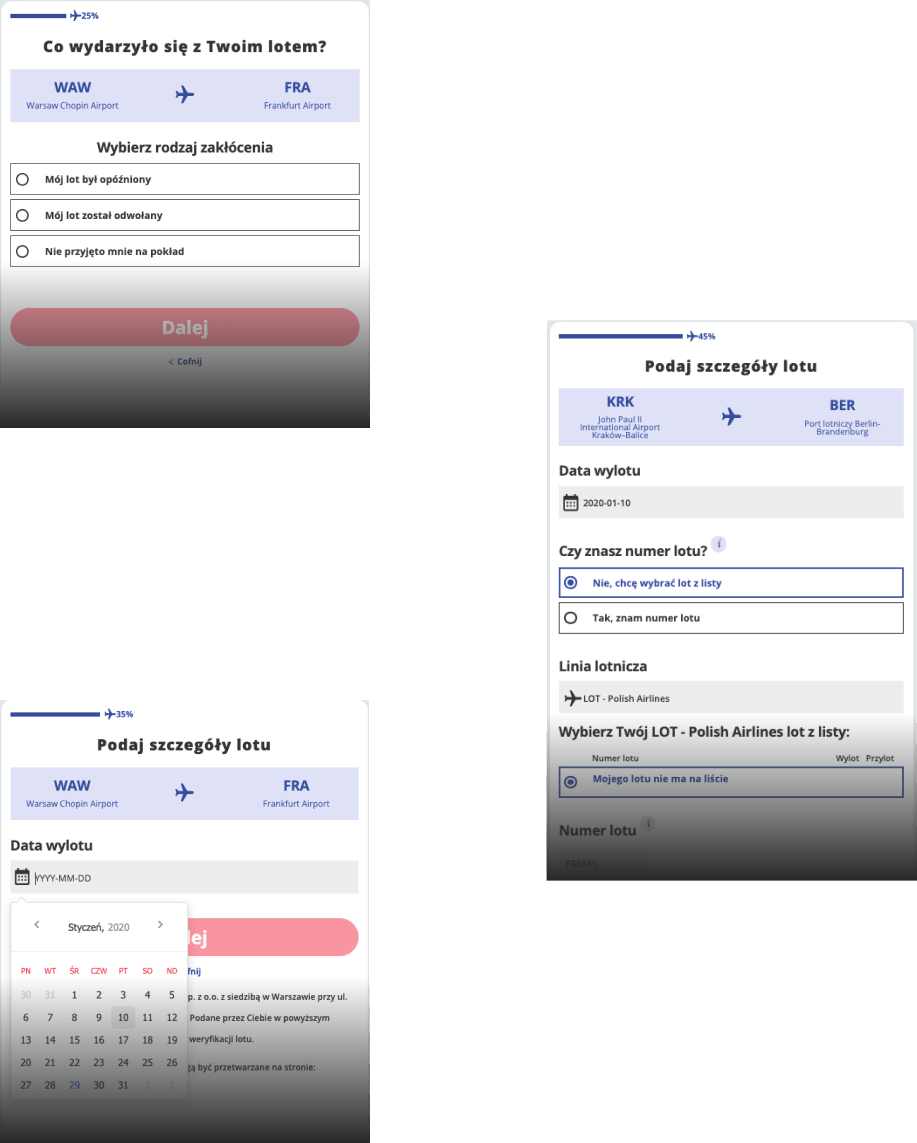
Pełne wsparcie mobile
Dzięki architekturze RWD użytkownik może wypełniać wnioski o odszkodowania w dowolnym miejscu na świecie za pomocą swojego smartfona lub tabletu.

Coś dla geeków
Wykorzystane technologie
Platformę dla GIVT wykonaliśmy z użyciem najlepszej technologii. Oto ona:
Vue.js
Open source’owy framework JavaScript do budowania tworzenia dynamicznych interfejsów użytkownika.



wspólne sukcesy