Etap 1: z kim na tandem?
7R – nowoczesne powierzchnie magazynowe
7R zajmuje się projektowaniem, budowaniem, wynajmem oraz obsługą nowoczesnych magazynów i centrów logistycznych. Celem naszej współpracy było stworzenie systemu CMS spójnego z odświeżonym wizerunkiem marki.

Nowoczesne produkty
W ofercie firmy znajduje się kilka parków logistycznych z powierzchniami magazynowo-produkcyjnymi, przeznaczonymi do wynajmu.

Specjalistyczne usługi
7R prowadzi usługi zarządzania powierzchniami magazynowymi, finansowo-księgowe, nadzoru technicznego i inne, związane ze specyfiką branży.

Imponujące wyniki
7R oddało do użytkowania już niemal 1,5 miliona metrów kwadratowych powierzchni magazynowo-produkcyjnych.

Etap 2: dokąd?
Wyzwanie projektowe
Przedstawiciel 7R zgłosił się do nas w związku z procesem rebrandingu, jaki aktualnie przechodziła marka. Odświeżony wizerunek i nowa strategia marketingowa sprawiły, że firma potrzebowała systemu, który za nimi nadąży.
Nowy system dla 7R, oprócz wspierania wizerunku marki, miał skracać czas, jakiego użytkownik potrzebuje na podjęcie decyzji – o najmie powierzchni magazynowo-produkcyjnych lub skorzystaniu z wybranych usług firmy – i ułatwiać mu kontakt z przedstawicielami 7R.
Etap 3: w ruchu
Proces
Na potrzeby 7R przeprowadziliśmy rozbudowany etap UX i UI, obejmujący m.in. wywiady z użytkownikami, benchmarking, analizę konkurencji. Określiliśmy grupę docelową marki i szczegółowo opisaliśmy user flow. Ostatnim etapem było stworzenie makiet nisko- i wysokopoziomowych dla nowego systemu.
Proces projektowania UX oraz interfejsów użytkownika był zaawansowany, precyzyjny i efektywny. Rezultaty, jakie osiągnęliśmy na tym etapie, pozwoliły nam stworzyć doskonały serwis dla 7R.
Szczegóły wdrożenia
W ramach realizacji dla 7R wykonaliśmy:
- Analitykę biznesową
- Analitykę internetową
- Audyty technologiczne i UX
- Opiekę nad serwisami
- Oprogramowanie i wdrożenie
- Projektowanie funkcjonalne
- Wsparcie techniczne
Etap 4: meta
Rozwiązanie
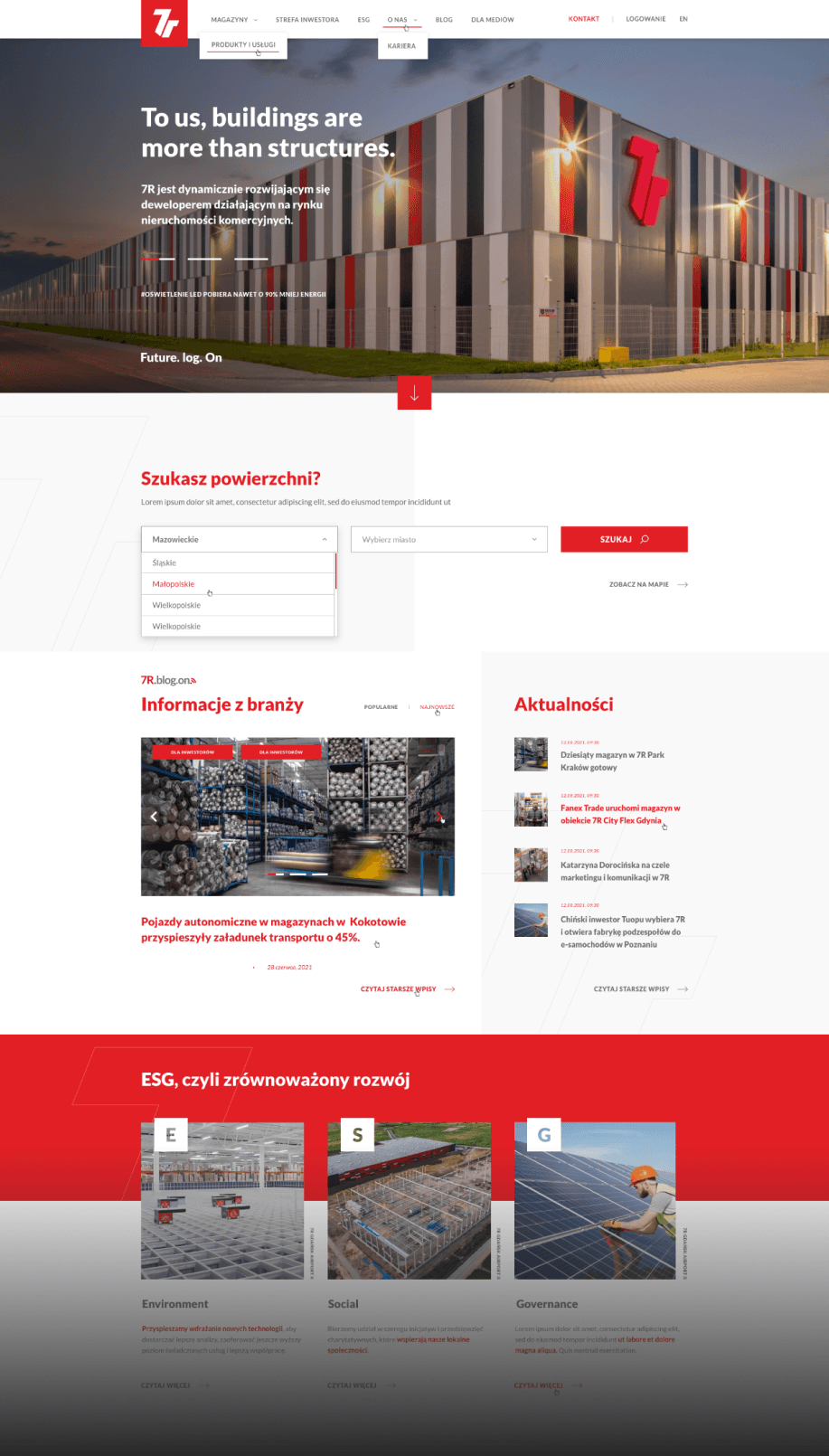
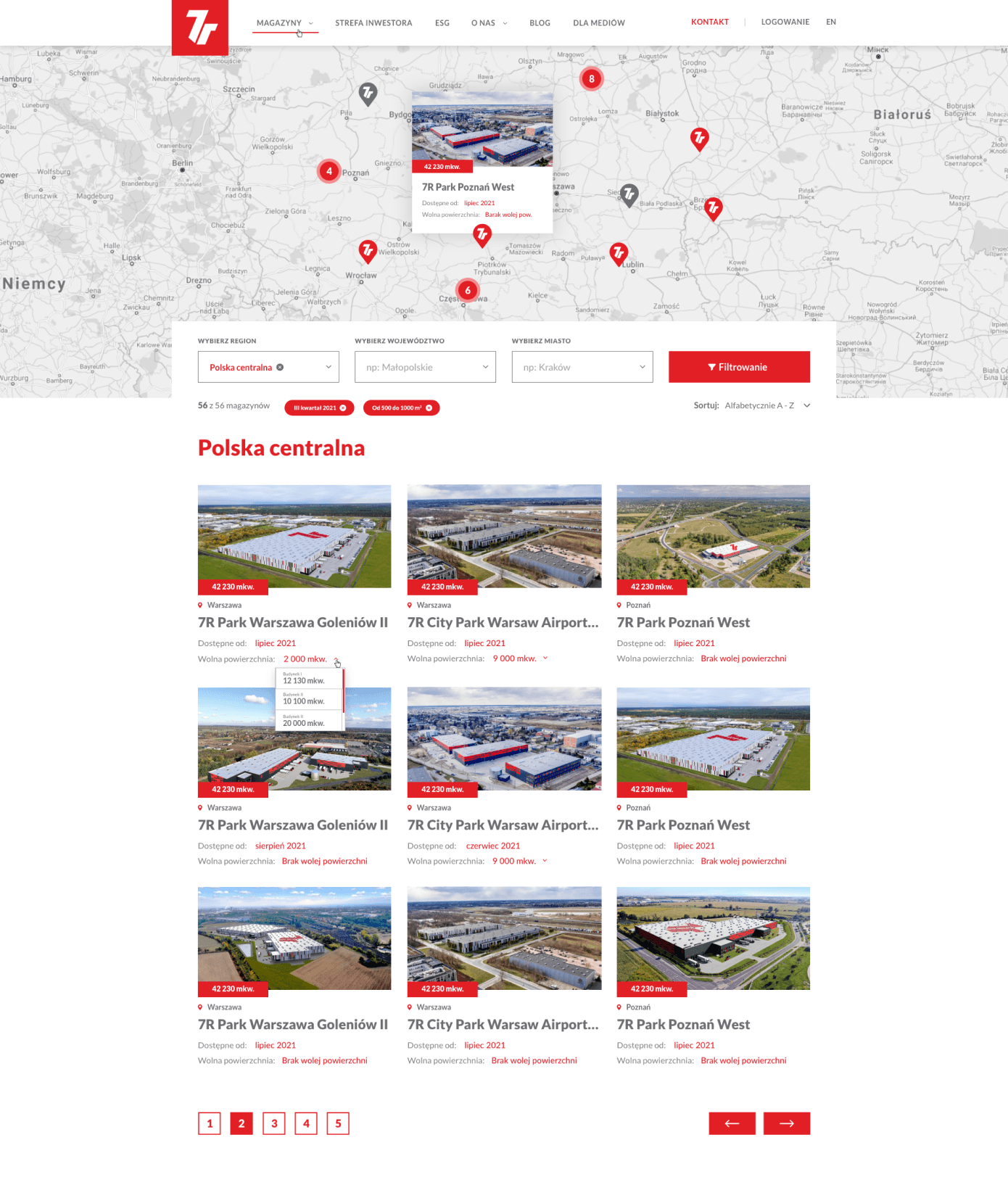
Dla 7R zaprojektowaliśmy i wdrożyliśmy rozbudowany system CMS, który realizuje założone cele – wspiera wizerunek marki i w przemyślany sposób przedstawia jej ofertę, w tym mapę powierzchni magazynowych. Serwis dostępny jest w dwóch wersjach językowych: polskiej i angielskiej.
Odpowiednia prezentacja produktów oraz usług 7R ułatwia użytkownikom dotarcie do elementów, którymi są zainteresowani. Usprawnia również kontakt z przedstawicielami marki, który ma na celu zawarcie umowy najmu lub zakup wybranej usługi.
System CMS, jaki stworzyliśmy dla 7R, pozwala na intuicyjne zarządzanie treściami serwisu. Pracownicy firmy – również osoby bez doświadczenia technicznego – mogą samodzielnie zarządzać prezentowanymi powierzchniami magazynowymi, dodawać kolejne elementy do oferty i rozbudowywać swój system.
Realizacja
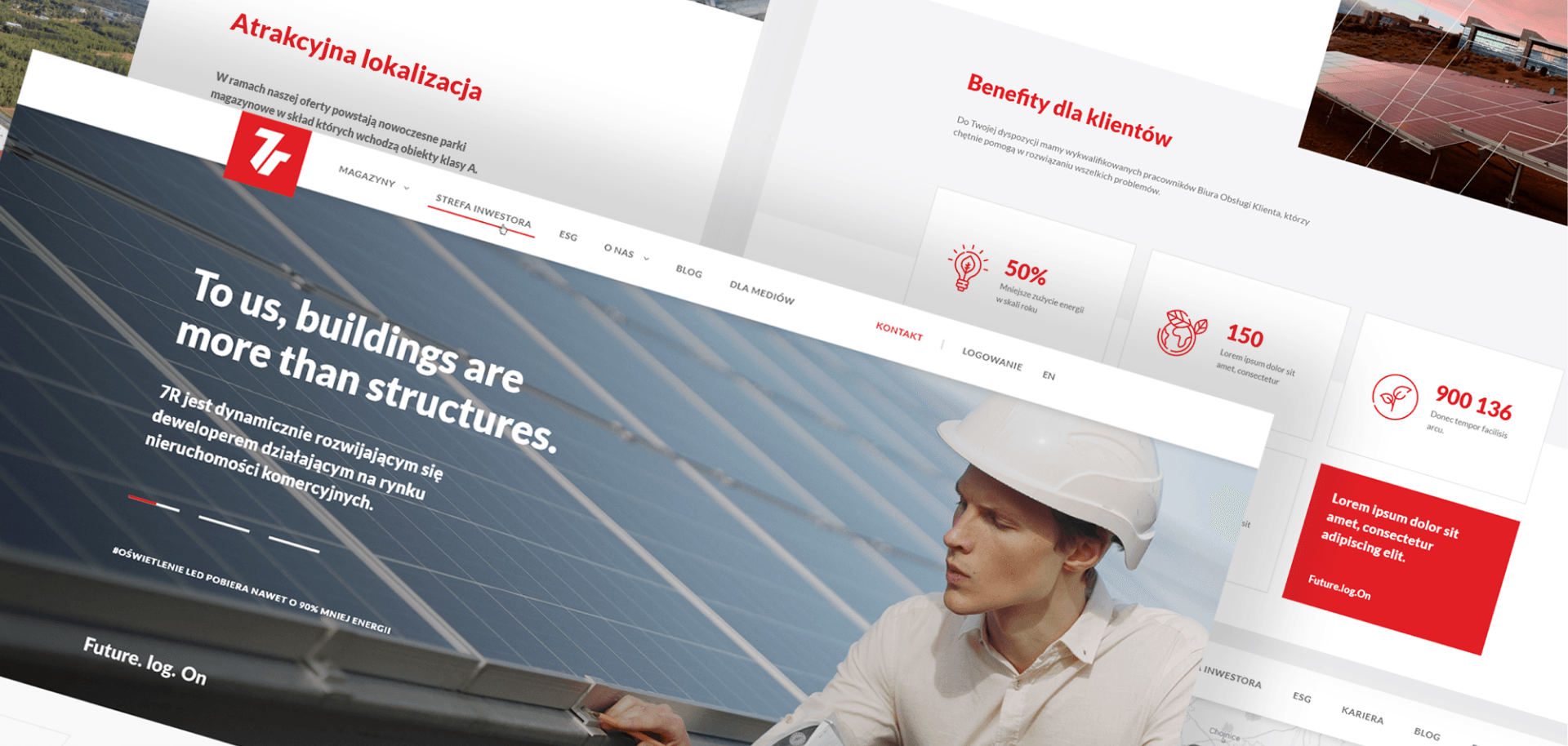
Od strony wizualnej
Nowa identyfikacja wizualna firmy 7R wymagała równie wyrazistej i robiącej wrażenie strony internetowej. Naszym zadaniem było osiągniecie tego efektu przy jednoczesnym zachowaniu spójności i czytelności strony.

Funkcjonalność przede wszystkim
Bardzo ważnym elementem projektu była wyszukiwarka powierzchni magazynowych. Miała ona pozwalać w łatwy sposób filtrować wyniki wyszukiwania, a także dostarczyć użytkownikowi jak najwięcej potrzebnych informacji.

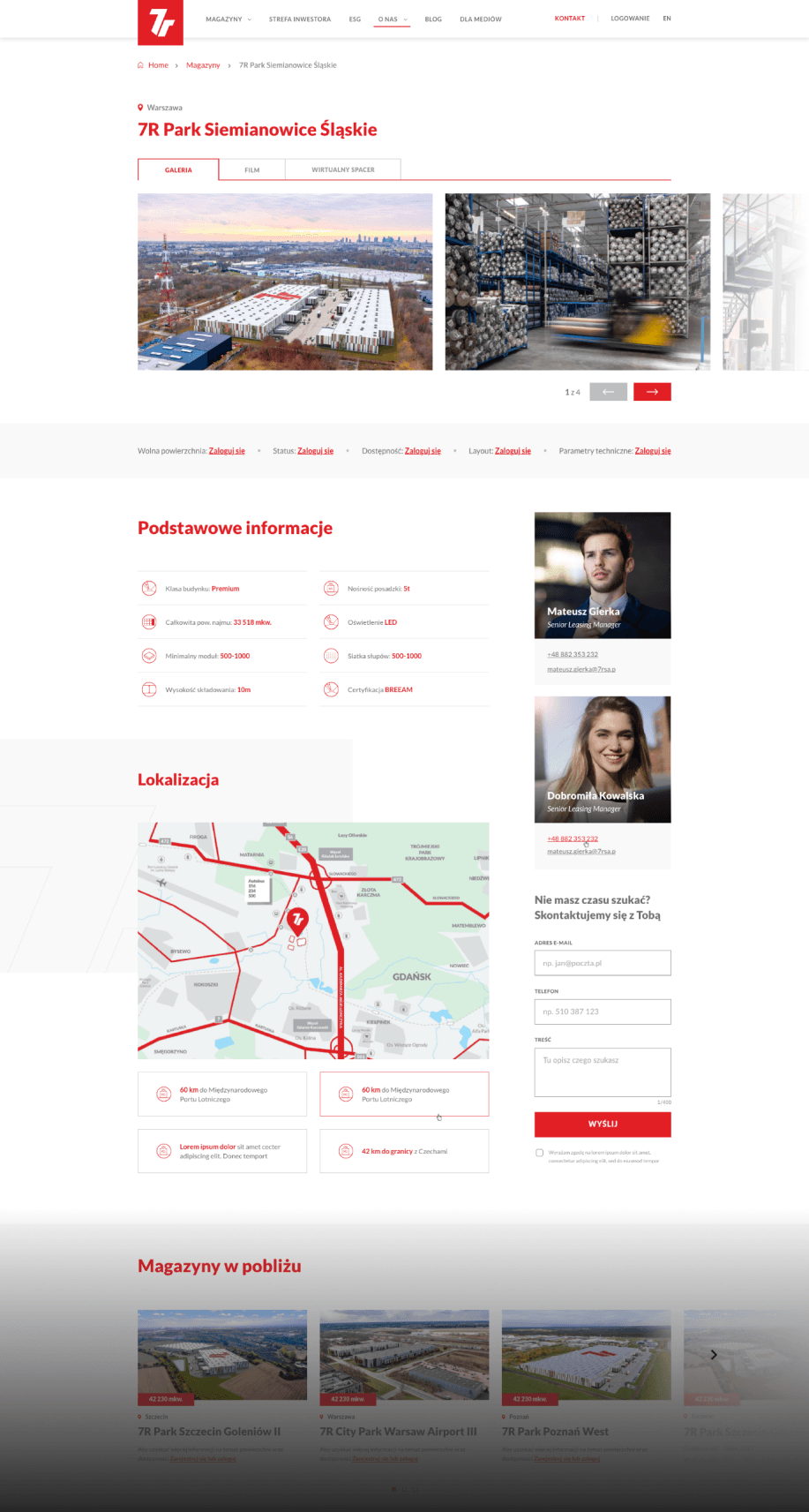
Prezentacja powierzchni
Zadbaliśmy o to, żeby użytkownicy mieli łatwy i prosty dostęp do wszystkich informacji dotyczących powierzchni w jednym miejscu.

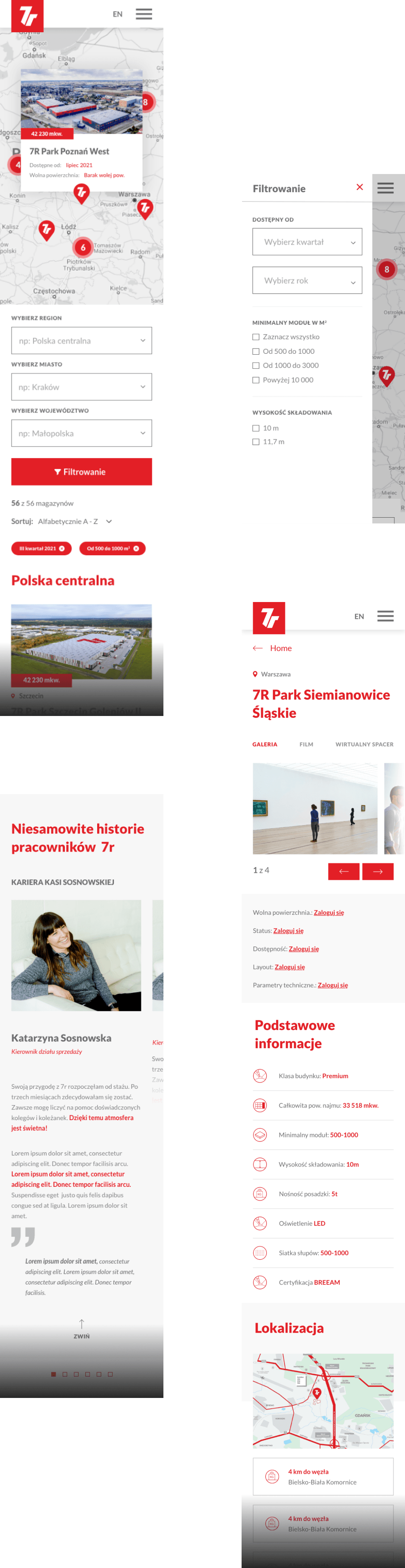
Pełne wsparcie mobile
Architektura RWD serwisu sprawia, że przeglądanie strony jest komfortowe na dowolnym urządzeniu.




wspólne sukcesy